APIキーの発行
Google Cloud プラットフォームを開きます
https://console.cloud.google.com/apis/library?hl=ja
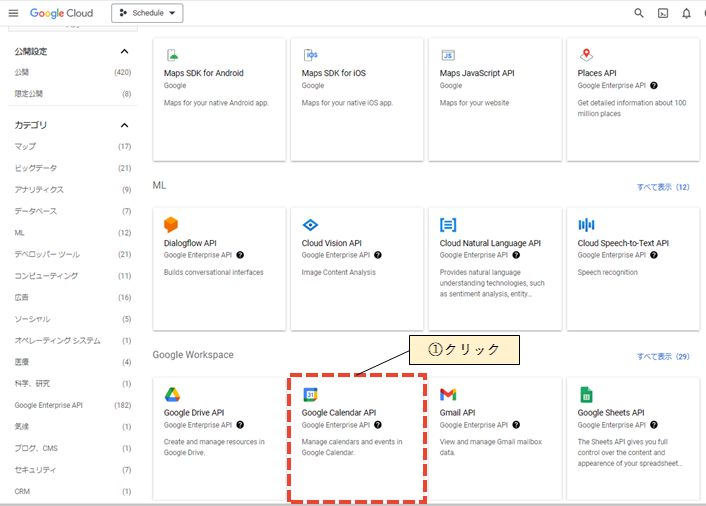
『Google Calendar API』をクリックします

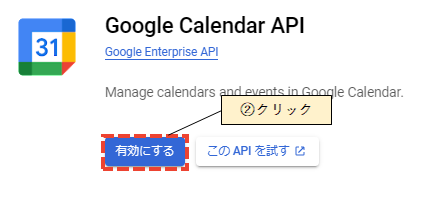
Google Calendar API を有効にします

『認証情報』、『認証情報を作成』をクリックします

『APIキー』を選択します

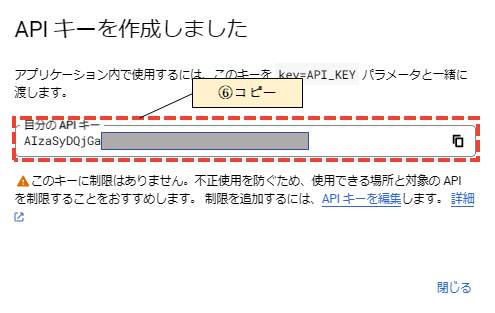
作成されたAPIキーが表示されるのでコピーし閉じます

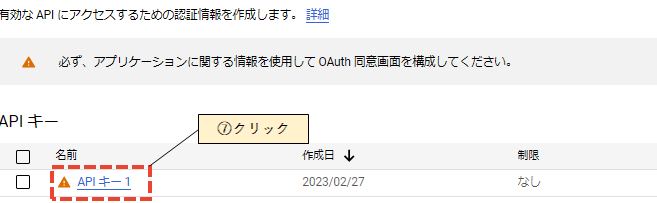
③④の画面に戻りますので『APIキー1』をクリックします

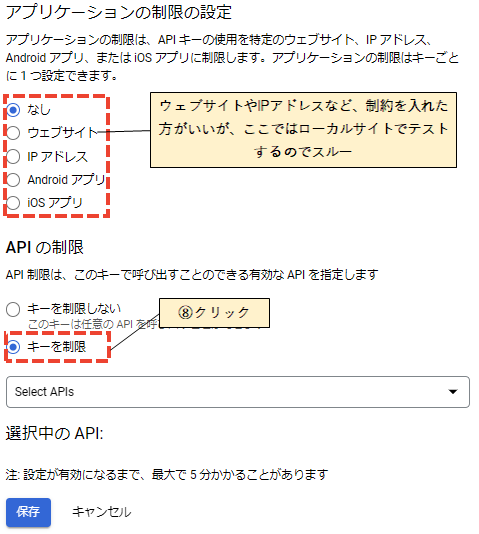
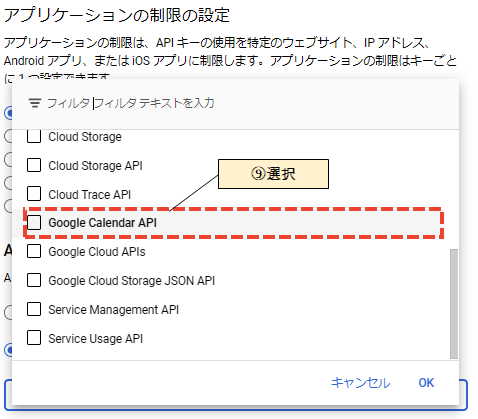
アプリケーションの制限の設定は、今回スルーします。APIの制限では『キーを制限』にチェックし、『Select Apis』のセレクトボックスで『Google Calendar API』を選択します
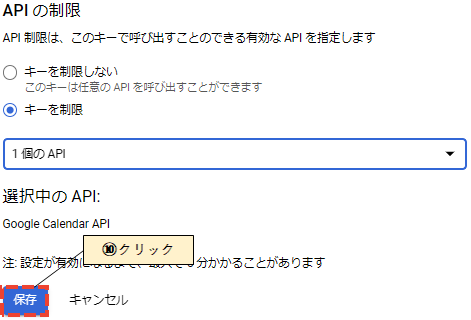
APIキーは『Google Calendar API』で使用するとし制限を設定します


『保存』をクリックし、利用制限付きのAPIキー発行を終了します

Googleカレンダーの設定
APIキーを手にしましたので、次にGoogleカレンダー側の設定を行います
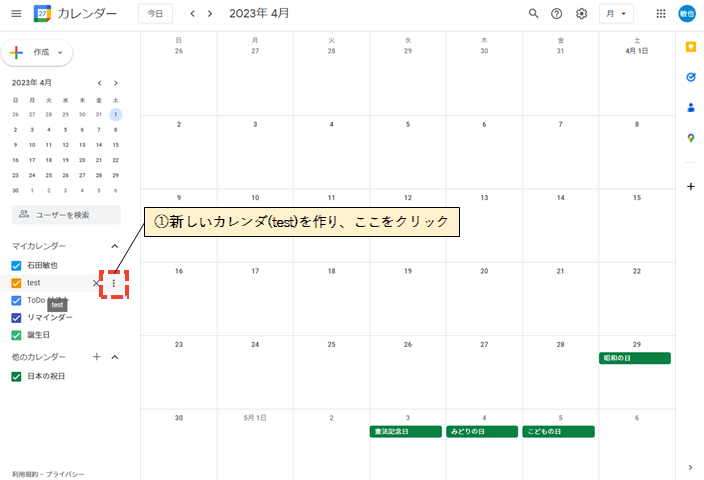
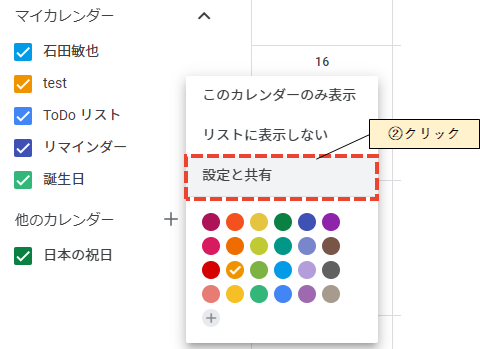
誰でもアクセスできる状態になりますので、念のため新しいカレンダーを作ってから『・・・』(縦)をクリックします

『設定と共有』を選択します

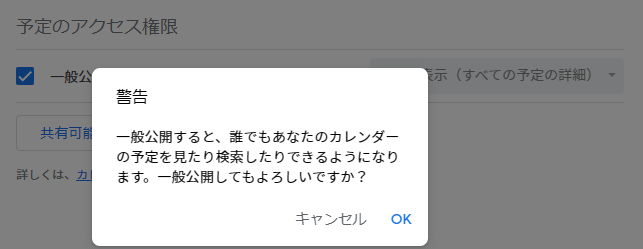
『一般公開してだれでも利用できるようにする』にチェックを入れます

警告がでますが、『OK』をクリックします

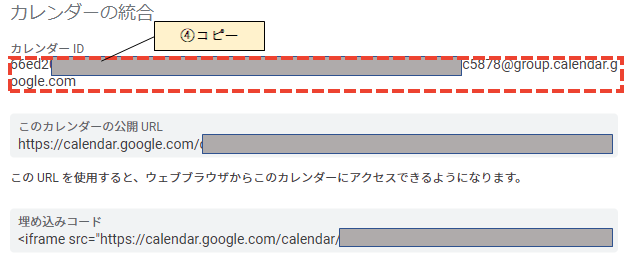
予定アクセス権限の下の方にある『カレンダーID』をコピーしておいてください。Webアプリからは、このIDでカレンダーを指定します

検討用のプログラム作成
APIキーの発行の⑥でコピーしたAPIキーと、Googleカレンダーの設定の④でコピーしたGoogleカレンダーIDを使用します
今回のプログラムは、javascript で作成しているので、APIキーも Google Calendar ID もクライアントサイドで見えてしまいます。本来はPHPで作成するべきです
今回はプログラムを下記フォルダ構成でコピーするだけで簡単にサーバーインストールしたく google 検索したのですが、Google Api を利用するためのライブラリをPHPではサーバーサイドにインストールする必要があり javascript で作成しました
└ schedule_app/ // Webアプリフォルダ
├ index.php
├ sever.php
└ data/
├ 省略gapiLoad_JS 関数は、カレンダーデータを resultArea へ表示します。戻り値は、カレンダーデータ配列を戻します
<body>
<div id='resultArea'></div>
</body>
<!-- Google API 使用時のライブラリ -->
<script src="https://apis.google.com/js/api.js"></script>
<script>
const API_KEY = '?????'; // Google APIキー
const CALENDAR_ID = '?????'; // Google calendar ID
gapi.load( 'client', gapiLoad_JS ); // google api ロード
/*************************/
/* Googleカレンダー取得 */
/*************************/
// 「T」が日付と時間の区切り。ZがタイムゾーンがUTCという事を示す
// +9:00は日本の時間、協定世界時との時差
//
// 参考URL https://magazine.techacademy.jp/magazine/25405
async function gapiLoad_JS()
{
let res;
let results = new Array();
try
{
await gapi.client.init
(
{
'apiKey': API_KEY,
}
);
res = await gapi.client.request
(
{
// https の部分は google calendar の API
// events は 予定に関するAPI
// timeMinとtimeMax は、取得する予定の開始日時と終了日時
'path': 'https://www.googleapis.com/calendar/v3/calendars/' + encodeURIComponent( CALENDAR_ID ) + '/events',
'params':
{
timeMin: '2023-03-01T12:29:00.000+09:00',
timeMax: '2023-03-31T23:59:59.000+09:00'
}
}
);
let resultArea = document.getElementById('resultArea');
let items = res.result.items;
for( let i = 0; i < items.length; i++ )
{
let dateSta = '0000-00-00';
let dateEnd = '0000-00-00';
let timeSta = '00:00:00';
let timeEnd = '00:00:00';
let title = items[i].summary;
// 予定が終日の場合 :date に 日付が入り dateTime はundefined
// 予定が終日でない場合:date に undefinedが入り dateTime は時刻が入る
if(( typeof items[i].start.date !== 'undefined' ) && ( typeof items[i].end.date !== 'undefined' ))
{
dateSta = items[i].start.date;
dateEnd = items[i].end.date;
}
if(( typeof items[i].start.dateTime !== 'undefined' ) && ( typeof items[i].end.dateTime !== 'undefined' ))
{
[ dateSta, timeSta ] = getDateTime( items[i].start.dateTime );
[ dateEnd, timeEnd ] = getDateTime( items[i].end.dateTime );
}
resultArea.insertAdjacentHTML( 'beforeend', dateSta + ' ' + timeSta + '~' + dateEnd + ' ' + timeEnd + ' ' + title + '<br>' );
let temp =
{
start_date : dateSta,
start_time : timeSta,
end_date : dateEnd,
end_time : timeEnd,
title : title
};
results.push( temp );
}
return results;
}
catch( err )
{
console.log( err );
modalClose(); // ウエイト表示を消す
return results;
}
}
</script>
